昨天我們已經了解要爬取表格的程式碼主要由<ul>、<li>、<div>組成,但是整個網頁中有很多個表格,就會有很多個<ul>,那我們怎麼知道我們要爬取的表格是第幾個勒?今天就來尋找網頁中,我們要爬取目標的表格,在程式碼中是第幾個位置吧!
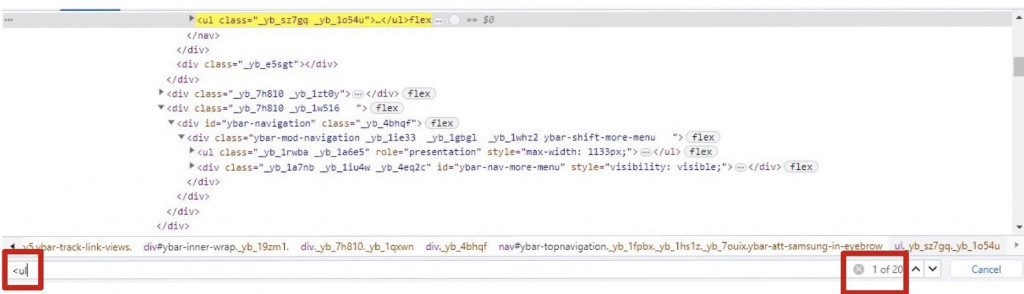
首先,我們一樣是在程式碼的位置,找到<ul>點擊兩下,接著按Ctrl + C + F,底下就會出現尋找列,之後前面要加<符號,我們就可以看到在網頁中總共有多少個<ul>。
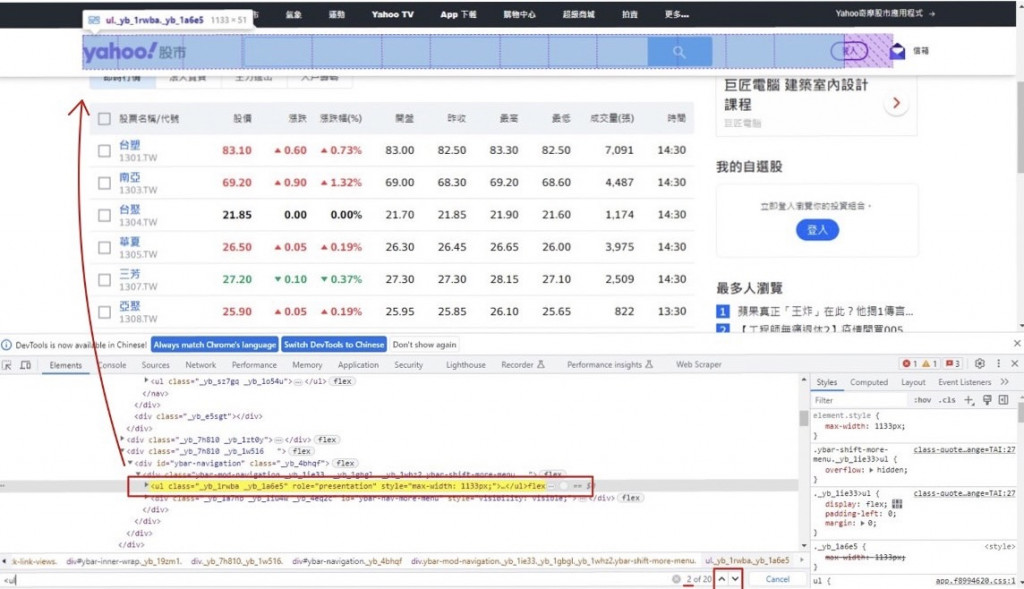
在搜尋列的右邊有「上」鈕及「下」鈕,可以尋找上一個或下一個<ul>,例如依序點選「下」鈕,就會出現下一個<ul>的程式碼,你可以依序點選,直到尋找到你要的表格。
例如:按「下」鈕,就會出現第二個<ul>程式碼和第二個表格。
今天就先到這邊嘍~大家掰掰![]()
